通过onTouchEvent 事件实现判断手指滑动方向
今天在做2048的时候遇到的一个知识点,这里做一下总结
用到的知识点
- Android屏幕坐标系
- 常用的触发事件
- 判断滑动方向
- 获取手指触屏时的坐标
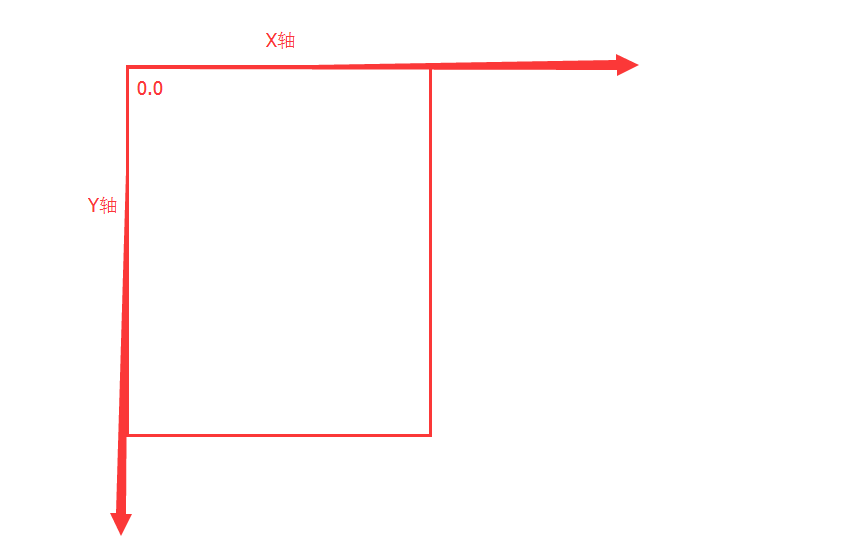
Android 屏幕坐标系
看张图 一目了然:

整个屏幕就是一个坐标系 ,左上角是 0.0 右下角是 X轴最大值和Y轴的最大值
常用的触屏事件
- MotionEvent.ACTION_DOWN: 这个按下手指时触发的
- MotionEvent.ACTION_MOVE: 移动时触发 ,我测试发现 按着不动也会触发
- MotionEvent.ACTION_UP: 抬起时触发
- MotionEvent.ACTION_CANCEL: 取消触发事件 这个系统 不会自动调用 由代码来执行
这里我只用到了按下(MotionEvent.ACTION_DOWN)和抬起(MotionEvent.ACTION_UP)
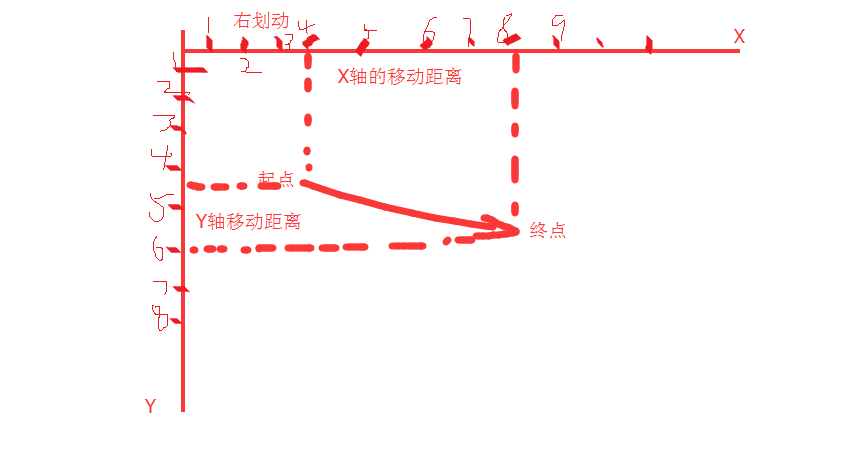
判断滑动方向
先来看一张右划轨迹图

通过上面这个图可以看出滑动轨迹 ,我可以通过 比较 X轴和Y轴的移动距离 来判断是沿哪个轴移动的,哪个轴上的移动距离大就是沿哪个轴移动,拿上面这个右划动 示例:X轴的移动距离明显比Y轴大 ,所以得出是沿X轴移动 那么不是左划就是右划 ,那具体是左还是右呢,我可以让抬起时的X坐标减去 按下时的坐标 8-4 =4 是正数 那么就是 右划动 相反 负数就是左滑动
贴代码
package com.skymxc.demo.toucheventdemo;import android.support.v7.app.AppCompatActivity;import android.os.Bundle;import android.util.Log;import android.view.MotionEvent;import android.widget.Toast;public class MainActivity extends AppCompatActivity {
private float downX ; //按下时 的X坐标
private float downY ; //按下时 的Y坐标
@Override
protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
} /**
* 触屏事件
* @param event
* @return
*/
@Override
public boolean onTouchEvent(MotionEvent event) {
String action = ""; //在触发时回去到起始坐标
float x= event.getX(); float y = event.getY(); switch (event.getAction()){ case MotionEvent.ACTION_DOWN: //将按下时的坐标存储
downX = x;
downY = y;
Log.e("Tag","=======按下时X:"+x);
Log.e("Tag","=======按下时Y:"+y); break; case MotionEvent.ACTION_UP:
Log.e("Tag","=======抬起时X:"+x);
Log.e("Tag","=======抬起时Y:"+y); //获取到距离差
float dx= x-downX; float dy = y-downY; //防止是按下也判断
if (Math.abs(dx)>8&&Math.abs(dy)>8) { //通过距离差判断方向
int orientation = getOrientation(dx, dy); switch (orientation) { case 'r':
action = "右"; break; case 'l':
action = "左"; break; case 't':
action = "上"; break; case 'b':
action = "下"; break;
}
Toast.makeText(MainActivity.this, "向" + action + "滑动", Toast.LENGTH_SHORT).show();
} break;
} return super.onTouchEvent(event);
} /**
* 根据距离差判断 滑动方向
* @param dx X轴的距离差
* @param dy Y轴的距离差
* @return 滑动的方向
*/
private int getOrientation(float dx, float dy) {
Log.e("Tag","========X轴距离差:"+dx);
Log.e("Tag","========Y轴距离差:"+dy); if (Math.abs(dx)>Math.abs(dy)){ //X轴移动
return dx>0?'r':'l';
}else{ //Y轴移动
return dy>0?'b':'t';
}
}
}1234567891011121314151617181920212223242526272829303132333435363738394041424344454647484950515253545556575859606162636465666768697071727374757677787980818283848586878889项目地址:https://github.com/sky-mxc/TouchEvent
暂时就这些吧。哪里不对的地方,欢迎指正